2-4:ChatGPT做網頁設計
網頁設計,包括有前端和後端,合稱為全端。前端就是我們使用瀏覽器閱讀的頁面,常見的設計語法有HTML、CSS、JavaScript;後端是連結網頁資料庫的地方,PHP和mysql是普遍的軟體。
ChatGPT,對所有全端部份都能勝任。我們在此,僅顯示其前端設計功能,一葉知秋,它的網頁設計潛力看起來是頗值得期待。
我們在ChatGPT裡面,撰寫下列提問(prompt):
“請用html和JavaScript語法, 建立一個複選(multi-choices)英語測驗題. 這個測驗題是有關’關係代名詞’的, 請將題目內容由上而下靠左對齊.”

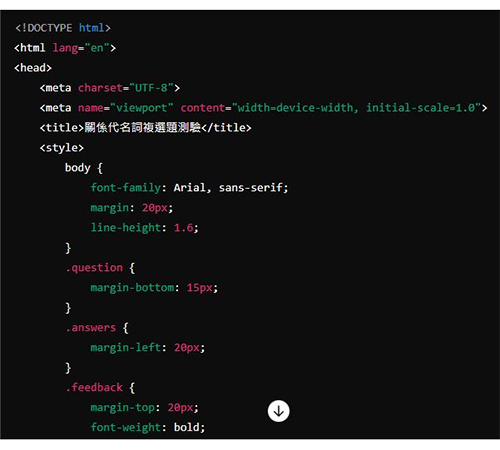
圖2-4-1. 使用ChatGPT,來設計一個網頁英語測驗題。
上圖的關係代名詞複選測驗題的程式碼,是由ChatGPT所提供答覆。將程式碼複製貼上文書編輯器(例如記事本),再將其存成*.html檔案格式,然後快點兩次,就可以用瀏覽器閱讀其頁面了。
提問者只需用文字描述所想要的結果,其所生成的程式碼內部的指令,如按鈕(button)、核取方塊(checkbox),甚至顯示答案對或錯,一概都是ChatGPT負責寫就。讓人驚訝的,不但它使用的程式語法頗專業,它出的英語測驗題目,其難度也在多益之上。
例如答案二當中,”The person who I met……….”,常人會以為who要用受格whom才對,但實際上,使用主格who也是可以的。

圖2-4-2. 用瀏覽器開啟圖2-4-1的程式內容,得到一個關係代名詞的複選題。